We decided to take a look at the redesign opportunities for JoomLMS in this post. This issue is especially important if a corporate style is used on the site. In this case it is natural to wish to bring all the used components to the same look and feel. This issue is also essential when completely redesigning the website.
We decided to take a look at the redesign opportunities for JoomLMS in this post. This issue is especially important if a corporate style is used on the site. In this case it is natural to wish to bring all the used components to the same look and feel. This issue is also essential when completely redesigning the website.
Marketing experts believe that the company website should be redesigned every 6-10 years. This is connected with the fact that any fashionable and modern design gets out-of-date with time, stop attracting attention and pale in comparison with more modern ones. In the context of market relations such depreciation of company visual image is unacceptable.
If you decided to change JoomLMS system design you need to be ready for dedicating certain period of time to it. JoomLMS system redesign can be divided into the following stages:
- JoomLMS system menu redesign.
- Replacing JoomLMS standard icons with original icons.
- Adding styles for standard JoomLMS system elements (tables, lists, headings, images etc.) to the site template.
- Developing styles that will be applied at each step of adding materials upon course creation.
Let’s review each stage separately taking JoomLMS system redesign for one of our customers as an example.
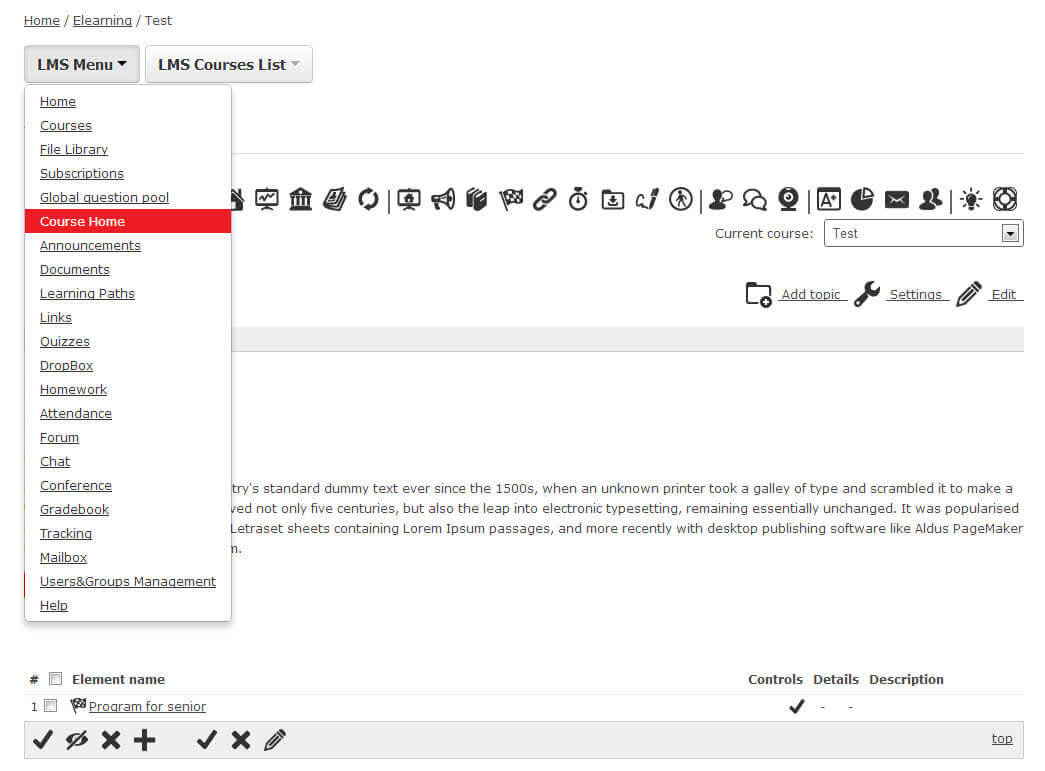
So the first step is JoomLMS system menu redesign. This stage shouldn’t take long as any site has a ready menu which styles can be applied to JoomLMS menu. Standard JoomLMS system menu at our demo site can be seen in image 1.

Image 1. JoomLMS menu on our demo site
After the menu redesign at the website of one of our customers it acquired the look and feel that corresponds to the general branded style of the website (see image 2).

Image 2. Customized design of the JoomLMS menu
The second step of JoomLMS redesign is replacing the icons. This stage is rather time-consuming as there are many icons in JoomLMS system and you can spend more than one day for replacing them. We created a set of black icons for our customer (whose JoomLMS menu is in image 2). You can see Course Home page with new icons in image 3.
![]()
Image 3. Customized design of the JoomLMS menu
The third step is absolutely simple. New styles for JoomLMS elements are applied where necessary, e.g. new JoomLMS table on the site of our customer looks in the following way:
![]()
Image 4. Customized table in the JoomLMS File Library
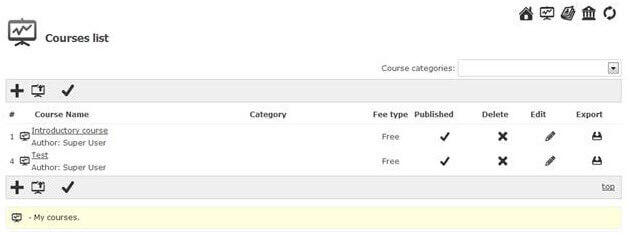
In the next image you can see the JoomLMS courses list with customized design.

Image 5. JoomLMS Courses List
The last step is optional but it helps to change the look and feel of your learning materials at the stage of creating courses (uploading course contents).
For example you decide what frame should a simple text have and specify a style for it. When you add the text you enable the HTML editor and add a ‘wrap’. In this case you don’t just add a text but specify the style for it as well, for example:
The template of the site will have this CSS style specified:
.gray-border { border: 2px solid #ccc; border-radius: 12px 12px 12px 12px; padding:10px; text-align: justify; color: black;}
In this case the added text after saving will be shown in a gray rounded frame with the width of 2px, the padding will be 10px and the text will be justified, see image 6.

Image 6. An example of text formatting in the JoomLMS courses
Such styles can be specified for all elements that will be used when course materials are added (headings, images, lists etc.) and even a user who isn’t very experienced in HTML can apply them. It is also possible to use ready CSS styles of your website, thus course styles will match the common website styles.
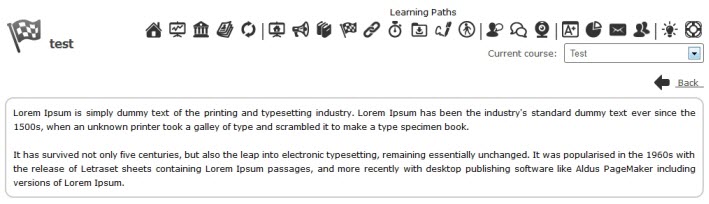
Image 7 shows a test page of a JoomLMS course.

Image 7. A test page of a JoomLMS course
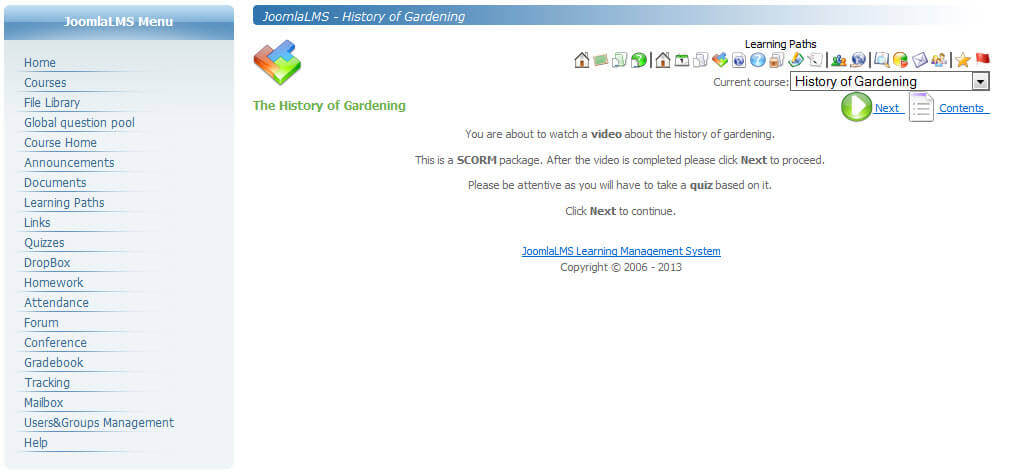
We hope that this information will help you to find answers to the question of improving JoomLMS and course materials’ look and feel on your website. However please note that if you use ready-made SCORM modules, their original design will be preserved after importing to JoomLMS courses.
If you aren’t sure of your HTML and CSS knowledge and you don’t want to spend time using the trial-and-error method you are welcome to contact our team and discuss the custom redesign for your own eLearning portal. Our professional developers and designers will create a unique look and feel for the LMS on your website.








