We regularly analyze the information related to our software – JoomLMS. This information is taken from various sources: JoomLMS forum discussions, business communication with our customers etc. The information from our technical support service helpdesk is also very important for us. This post was inspired by one of the helpdesk requests. Some of the customers think that there is very little possibility to improve and vary JoomLMS course materials layout visually. We decided to look into this issue deeper.
We regularly analyze the information related to our software – JoomLMS. This information is taken from various sources – JoomLMS forum discussions, business communication with our customers etc. The information from our technical support service helpdesk is also very important for us. This post was inspired by one of the helpdesk requests. Some of the customers think that there is very little possibility to improve and vary JoomLMS course materials layout visually. We decided to look into this issue deeper.
Any online (distance learning) course comprises a specific step-by-step instruction that allows to achieve certain goals – receive knowledge and skills in a certain sphere. An online course can be compared as a website the pages on which are replaced according to the algorithm set by the developer.
The procedure of developing any online course can be divided into two stages:
- Pedagogical course design – training course content selection including setting aims and purposes of the course, structuring the course materials, dividing the course into content modules according to the topic, preparing the materials for control points (quizzes), creating hometasks, case studies etc;
- Webdesign of the course – uploading the materials prepared during the first stage to the course, styling the course pages’ look and feel, selecting the ways to display the materials, selecting course images etc.
We will skip the first stage in this post since it is beyond the scope of our work. We would like to show several ways to style the look and feel of course materials in JoomLMS taking an existing demo course ‘Knitting’ as an example. We will use ready-made free solutions for the materials layout styling based on JQuery. You will also have an opportunity to compare a course created without CSS styling with the same course which was formatted using CSS.
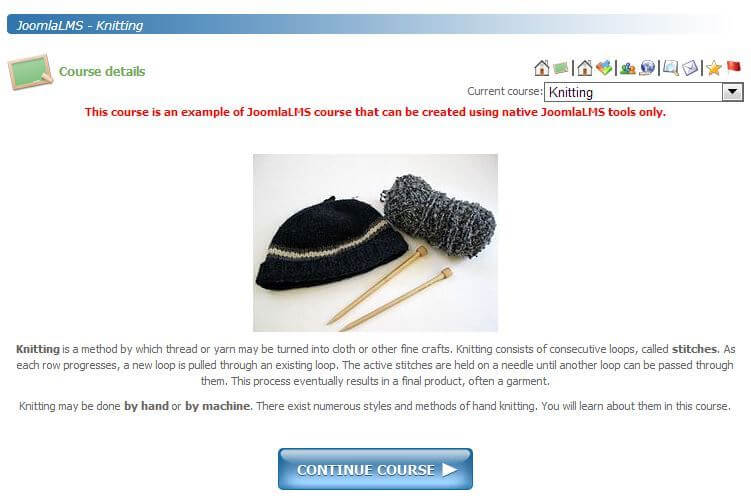
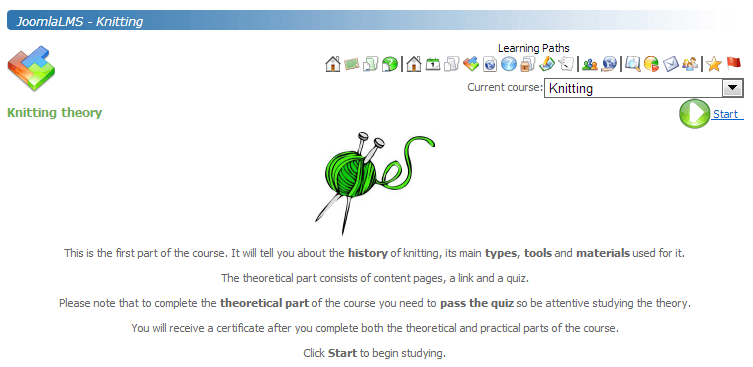
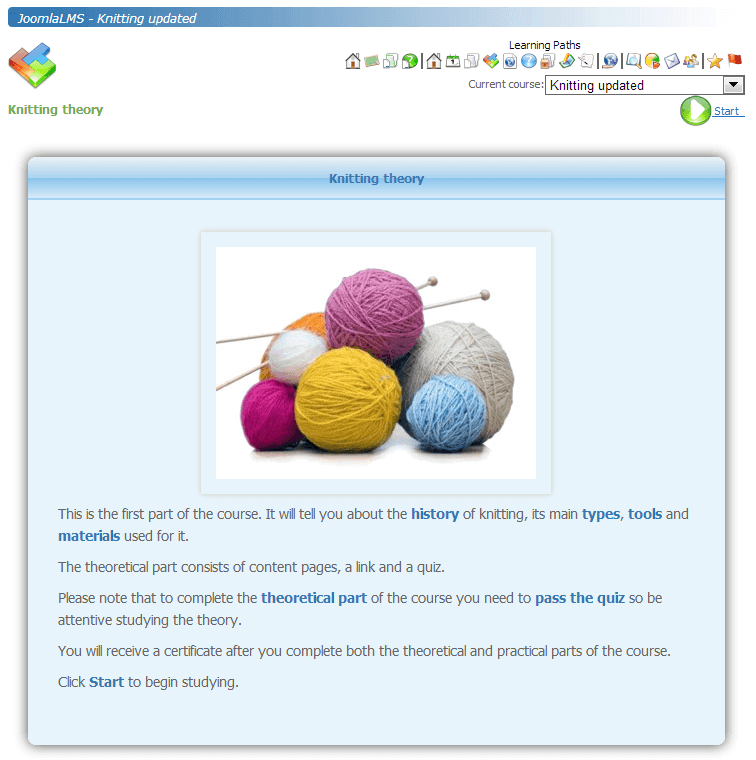
So let us take a look at the demo course ‘Knitting’. The Course Home page which is the course ‘face’ looks in the following way:

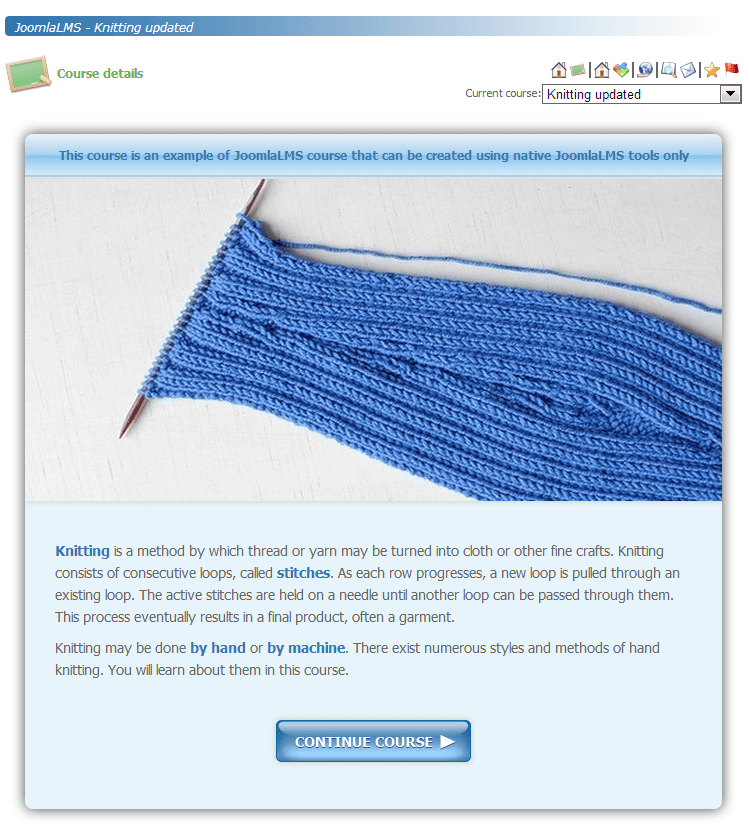
After certain modifications in HTML editor for the course description and adding classes for inner elements the home page assumes the layout shown in the image below:

If you take a look at the ‘Knitting’ course you can see the font and spacing is rather small. This makes it difficult and uncomfortable to read and comprehend the material.
We increased the font size and spacing and also added spacing between the paragraphs to facilitate the perception of the information. You can take a look at the updated course at our demo site.
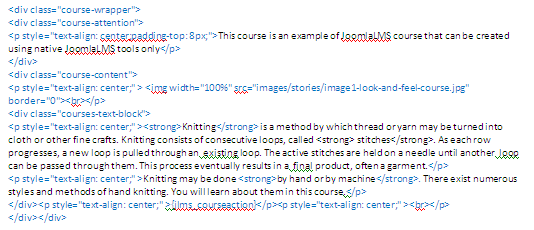
If we edit this page and enable HTML visual editor we will see the following source code:

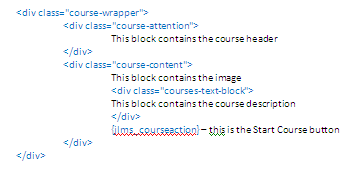
It is not very difficult to learn how to use HTML yourself. For example this page contains the following conceptual blocks of the HTML page layout:

If you open the respective CSS file for this page you will see the descriptions of the applied classes, CSS attributes assigned to various elements:

So if we would like to create a ‘wrap’ for some course material we can add the following code:

If we don’t want the formatting to be applied to the background it is necessary to add a double ‘wrap’ for this course material:

In a similar way it is possible to create and add a formatting for any course elements.
After clicking «Continue Course» we are transferred to the home page of the first part of the course. In the original course «Knitting» this page looks in the following way:

After the formatting the improved page looks like this:

When you compare these two images you can see how important graphics is for the training courses.
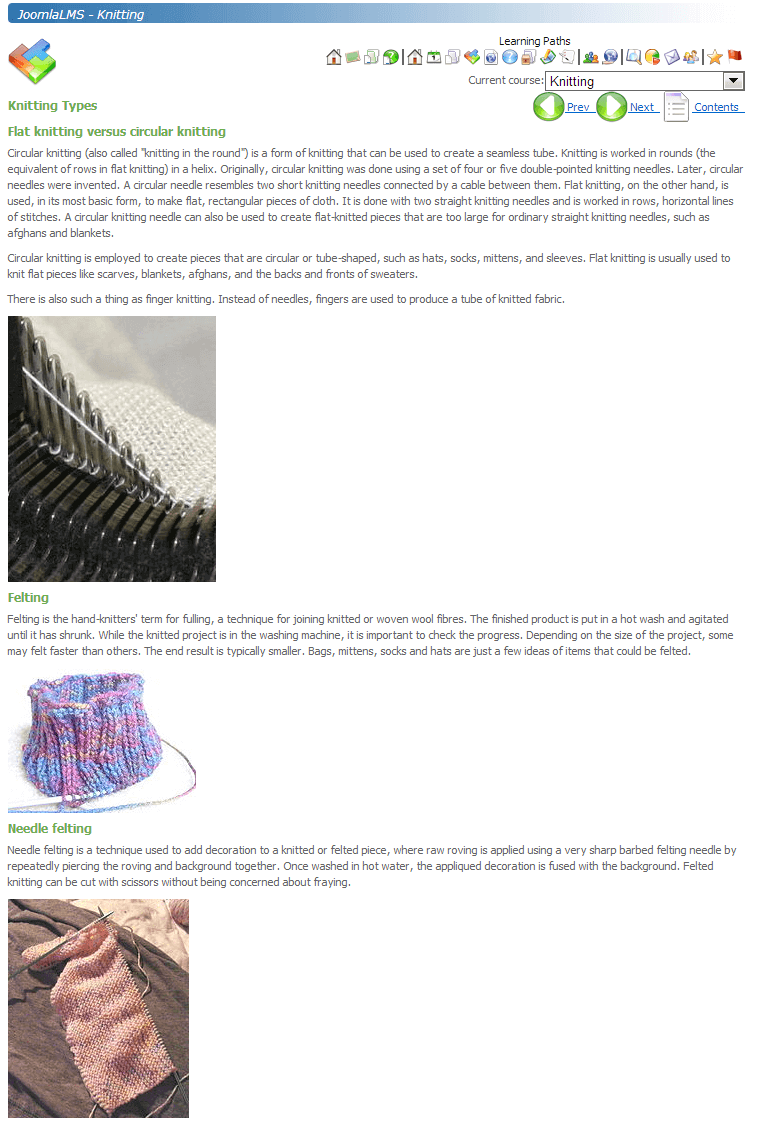
The next page contains a long text divided into three subtopics:

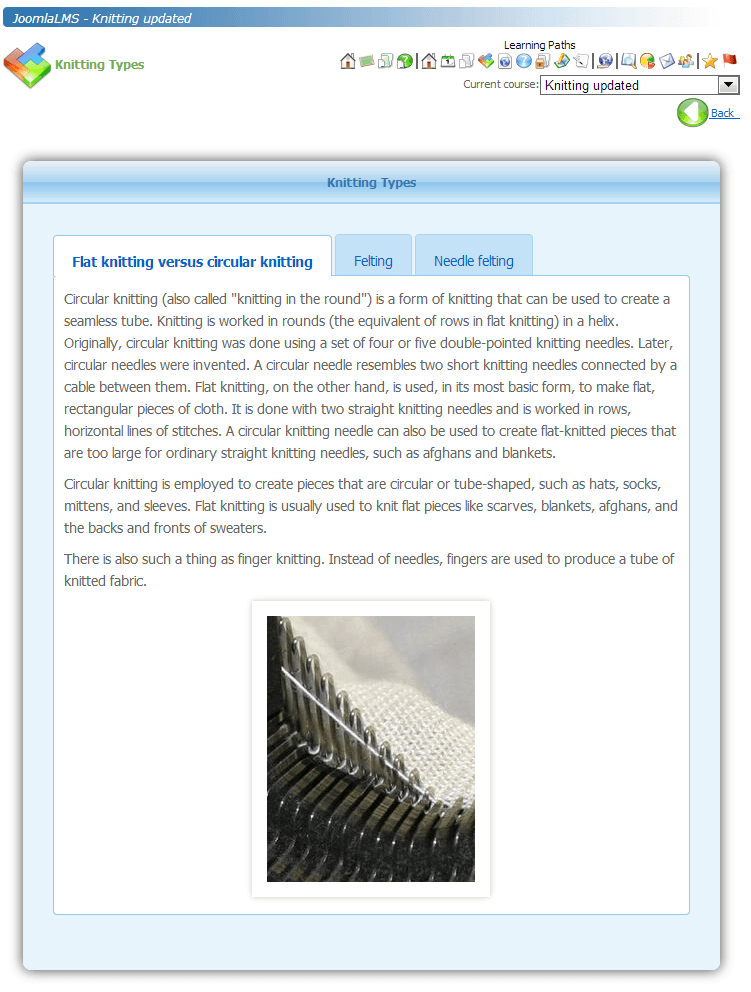
To improve the layout of the course material we decided to use tabs. Such a solution allows to increase the font size and at the same time keep the page length the same. In this case the information is divided by the concept, see the image below:

We added two new steps to the «Knitting practice» Learning Path to show the opportunities for course materials layout in JoomLMS.
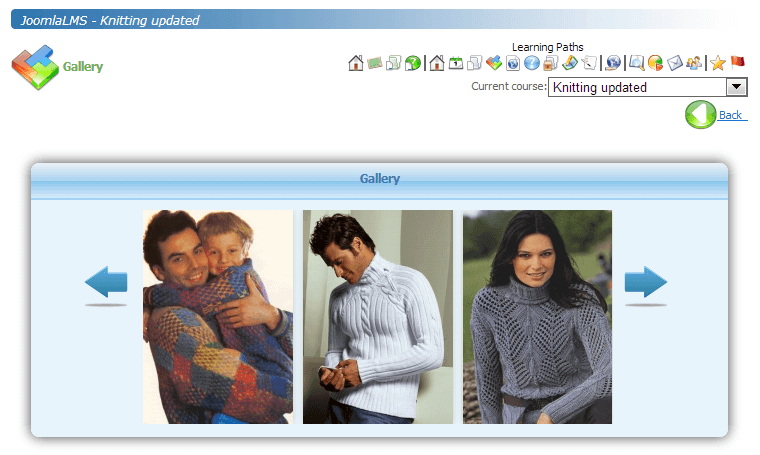
The first is image gallery. The page with added image gallery looks in the following way:

There are many galleries for Joomla! CMS. We can use only ‘content’ plugins for JoomLMS materials i.e. those that can be added directly to course content pages or Joomla! CMS articles.
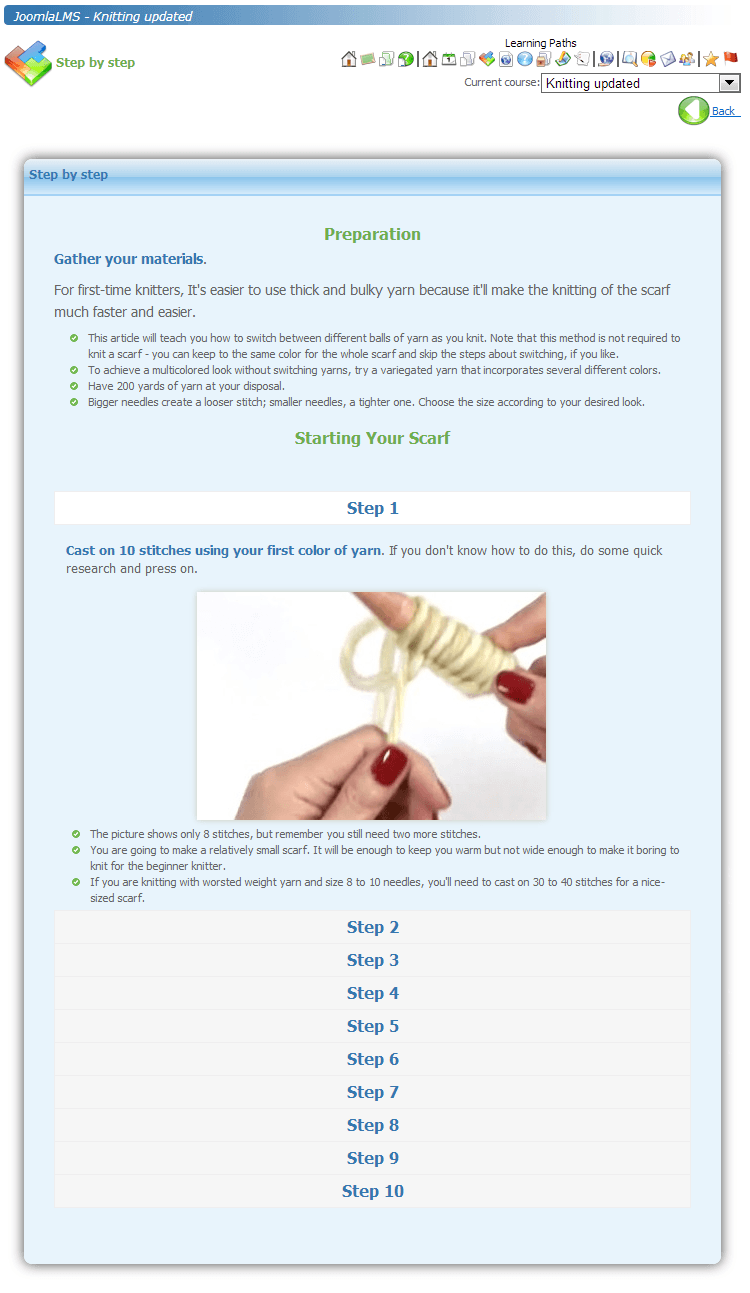
The next step is accordion, so that the content is more varied. We applied it for the step-by-step description of the knitting procedure for scarves:

Every step in the accordion can be expanded and collapsed thus showing only the necessary information without the necessity to look for it among a lot of text and images.
There are many plugins for Joomla! CMS and JQuery solutions that allow to vary the display of content on the websites. You can find and select those that you like most of all and try to apply them in your courses. But it is more convenient and less time-consuming to contact us – our skilled team of webdesigners will professionally format the layout of your JoomLMS courses according to your requirements.








